Ook een klein budget kan grote dromen waarmaken
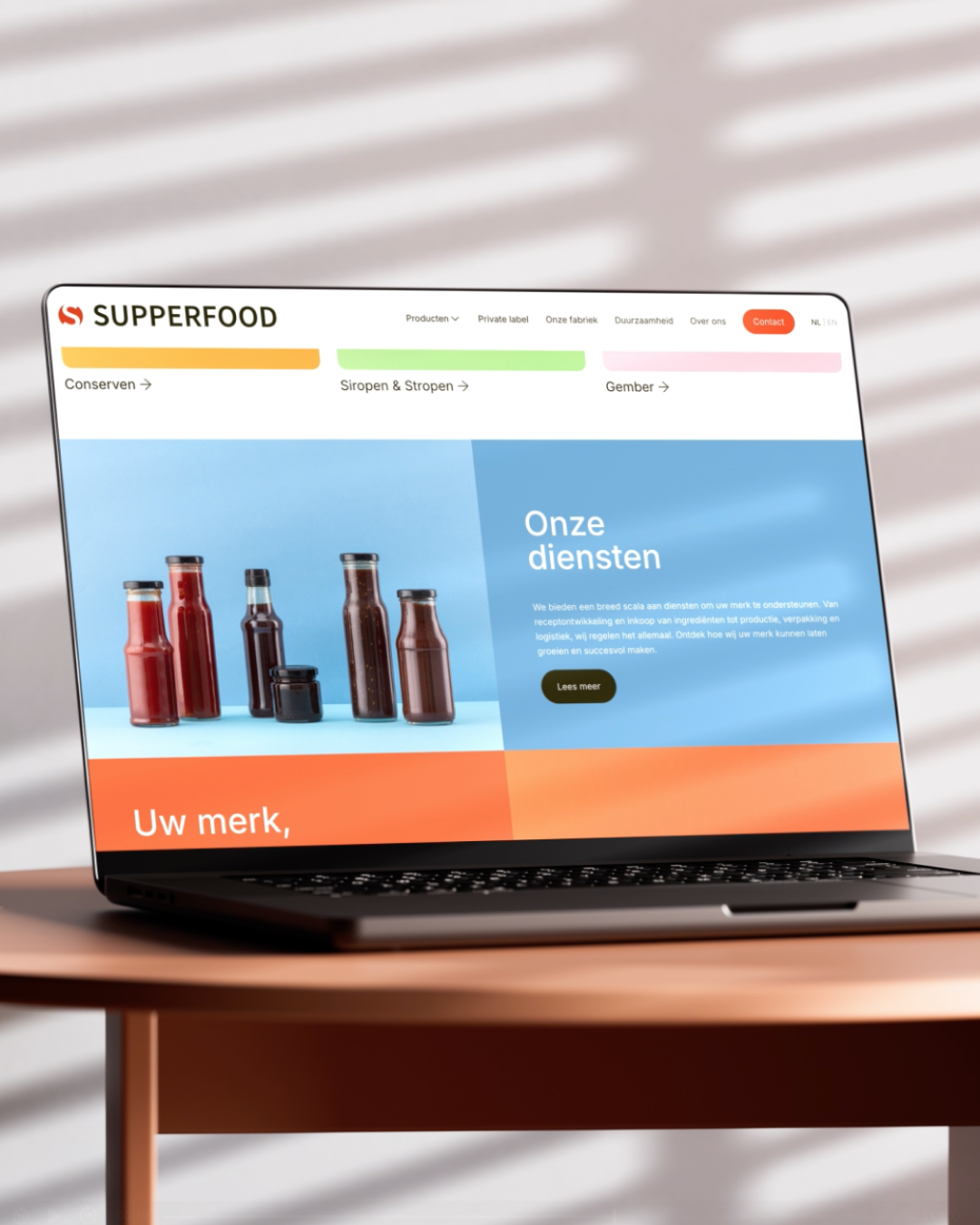
In een digitale wereld waarin merken continu zichtbaar en relevant moeten zijn, creëert Onze Kapel platforms die merken helpen groeien. Van websites en social platforms tot e-mailmarketing en event platforms, we zorgen dat jouw merk online niet alleen aanwezig is, maar ook verbindt. Elk platform is ontworpen om de merkstrategie te versterken en de doelgroep op de juiste manier en het juiste moment te bereiken.
Meer impactvol werk
THE BRIEF
Hoe bouw je een digitaal ecosysteem dat de merkstrategie ondersteunt en de doelgroep raakt? Of het nu gaat om een merkplatform, een intern communicatieplatform, een evenement website of e-mailmarketing, wij zorgen voor de digitale oplossingen die aansluiten op de merkbeleving. Ons doel is duidelijk: online platforms ontwikkelen die het merk versterken en impact maken bij elke interactie.
SMART IDEA
Met platforms die aansluiten bij de unieke doelen en kenmerken van jouw merk, bouwen we niet alleen een digitale aanwezigheid maar een echt merkverhaal. We ontwikkelen op maat gemaakte websites die gebruikers inspireren en converteren, social platforms die communities opbouwen en versterken, en event platforms die online beleving naar een nieuw niveau tillen. Door middel van gerichte e-mailmarketing houden we jouw doelgroep betrokken en geïnformeerd. Elk element van ons ontwerp en onze technologie is strategisch en gericht op maximaal gebruiksgemak en bereik.
BIG IMPACT
Onze platforms leveren meetbare resultaten, van hogere engagement en klantloyaliteit tot verbeterde interne communicatie en conversie. Of het nu een website is die het merkverhaal krachtig overbrengt of een intern platform dat medewerkers verbindt met de merkwaarden, we creëren digitale oplossingen die echt het verschil maken.